frmMsg通用消息提示窗体自定义消息窗体|C/S开发框架
frmMsg 消息提示五种方法





frmMsg 继承关系
frmMsg 继承 frmBaseUI 基类窗体
public partial class frmMsg : frmBaseUI
{
//略...
}

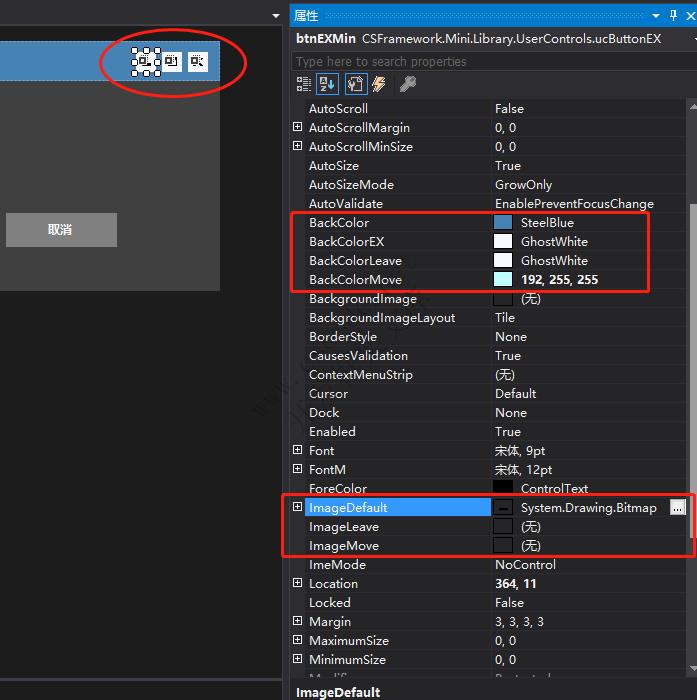
ucButtonEX 用户自定义按钮组件

属性说明
- BackColor:控件的背景色(系统属性)
- BackColorEX:控件的背景色(用户自定义属性)
- BackColorLeave:鼠标离开控件显示的背景色
- BackColorMove:鼠标移动到控件上方显示的颜色
- ImageDefault:控件的默认图片
- ImageLeave:光标离开控件显示的图片
- ImageMove:光标移动到控件上方显示的图片
C#代码使用
frmMsg.ShowError("Error:操作发生错误!");
frmMsg.ShowInformation("Information:这是一条普通消息。");
frmMsg.ShowQuestion("确定要删除吗?");
frmMsg.ShowWarning("Warning! 消息警告!");
frmMsg.ShowException(new Exception("Exception:这是一个异常消息!"));

扫一扫加作者微信