DevExpress GridControl显示主从表数据(Master/Detail)|C/S开发框架

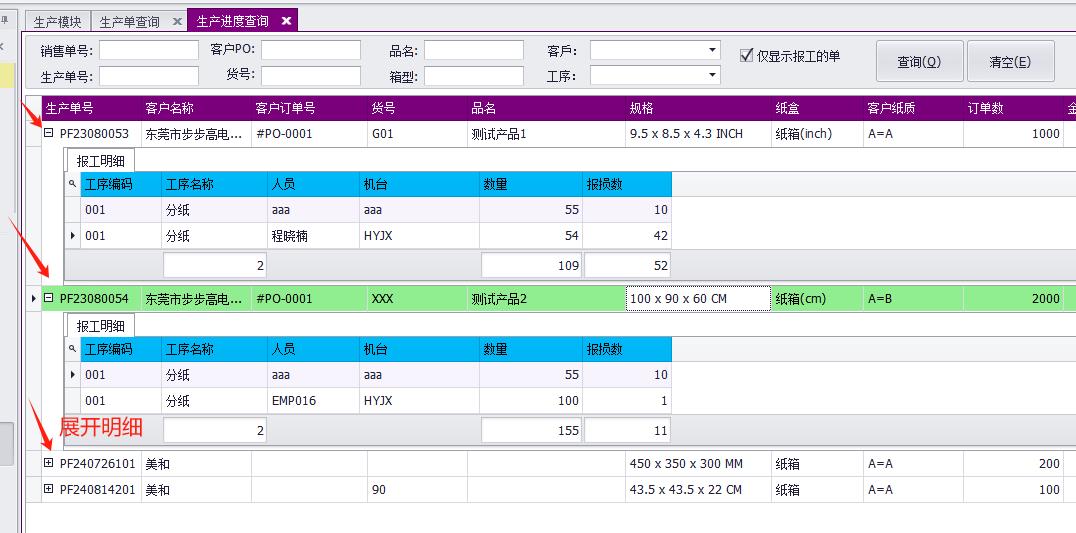
DevExpress GridControl显示主从表数据(Master/Detail)
DevExpress GridControl显示主从表数据(Master/Detail)

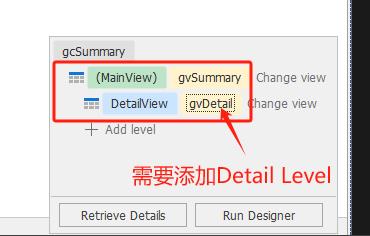
GridControl 添加Detail Level

设置主从表关联
this.gvDetail.ViewCaption = "报工明细";
this.gvDetail.OptionsView.ShowGroupPanel = false;
this.gcSummary.LevelTree.Nodes[0].RelationName = nameof(res_ProductionRegProgressMaster.Details);
//设置蓝色标题背景色
foreach (GridColumn col in gvDetail.Columns)
{
col.AppearanceHeader.BackColor = System.Drawing.Color.DeepSkyBlue;
}
绑定表格数据源
List<res_ProductionRegProgressMaster> data = _BLL.QueryProgress(input);
gcSummary.DataSource = data; //绑定主表的Grid
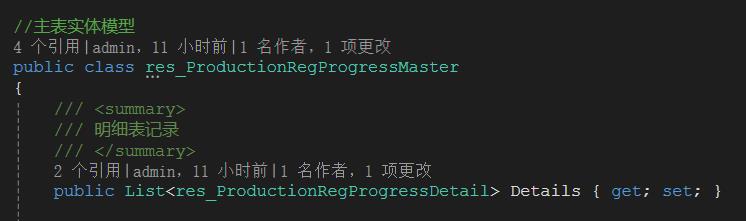
模型定义

扫一扫加作者微信