CSFramework.CodeGeneratorV6|生成主从表报表 (Master/Detail Report)|C/S开发框架

CSFramework.CodeGeneratorV6-生成主从表报表 (Master/Detail Report)
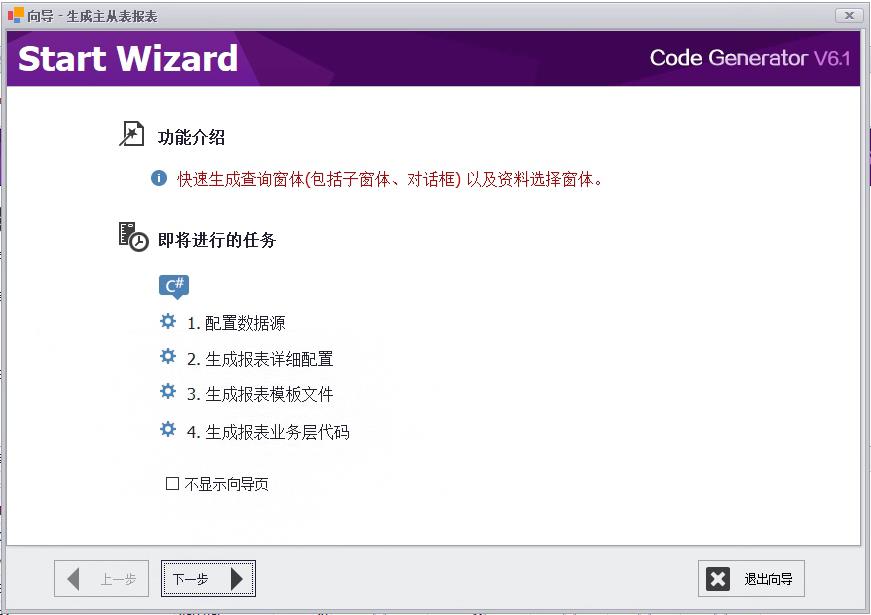
1、打开向导

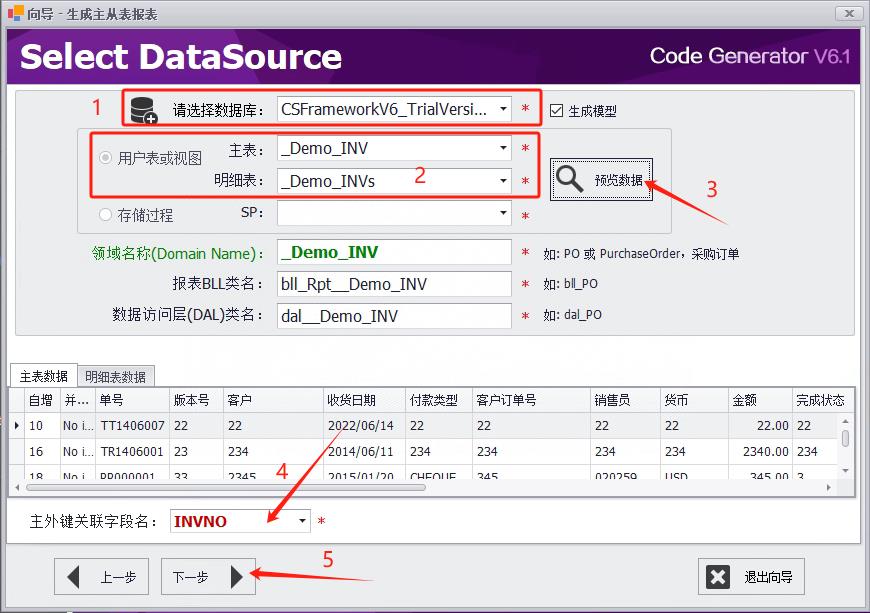
2、选择数据源和资料表
By 用户表或视频


请选择数据库:自动显示所有数据库,请
选择一个数据库。

用户表或视图:自动显示当前数据库所有资料表,请
选择一个表。

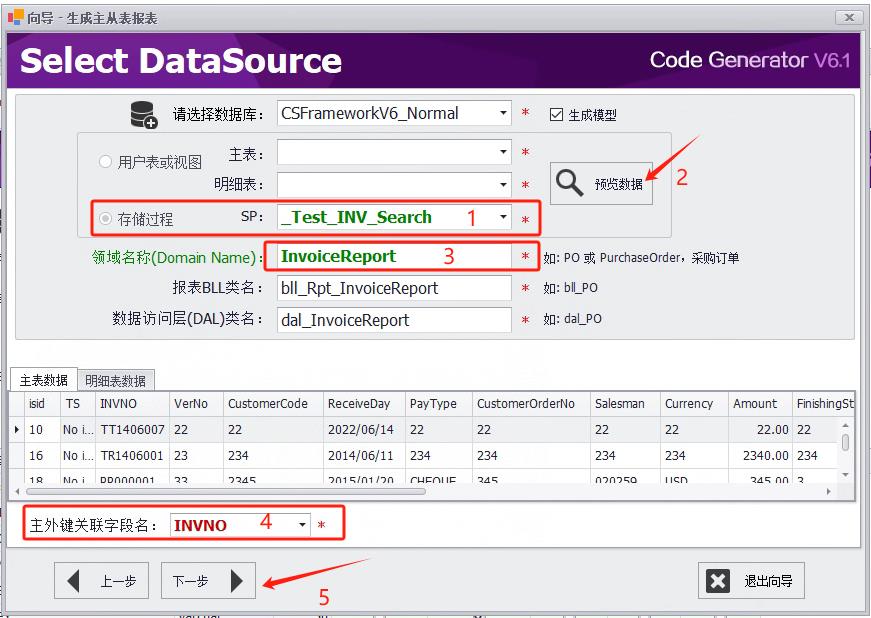
存储过程:自动显示当前数据库的所有存储过程,请
选择一个存储过程。
注:代码生成器提供两种数据源:用户表和存储过程,请选择其中一种。
By 存储过程


选择一个表或存储过程,点【预览数据】按钮,表格显示预览数据。
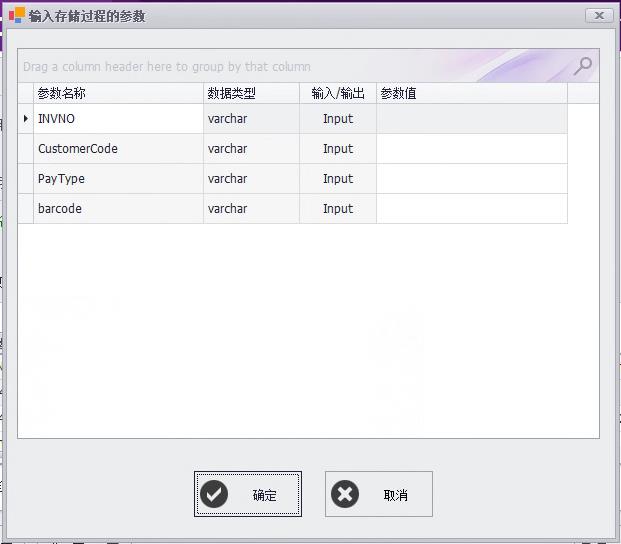
注:若选择存储过程,预览数据前会弹出一个窗体,输入存储过程参数。


领域名称:业务功能名称,预设为表名,可修改。如:Customer, PO。参考:名称解释。
报表(BLL)类名:对应bll_Rpt_Customer。

数据访问层(DAL)类名:对应dal_Customer。

【主外键关联字段名】,主外键字段名,主表和从表必须存在该字段,如单据号码。

点【下一步】按钮。
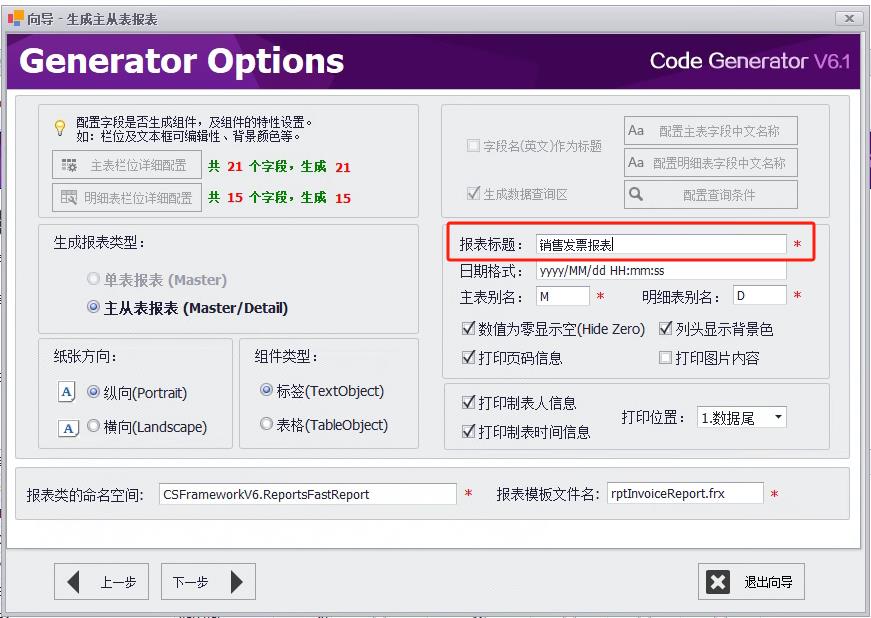
3、报表窗体配置


配置报表标题, 点【下一步】按钮。
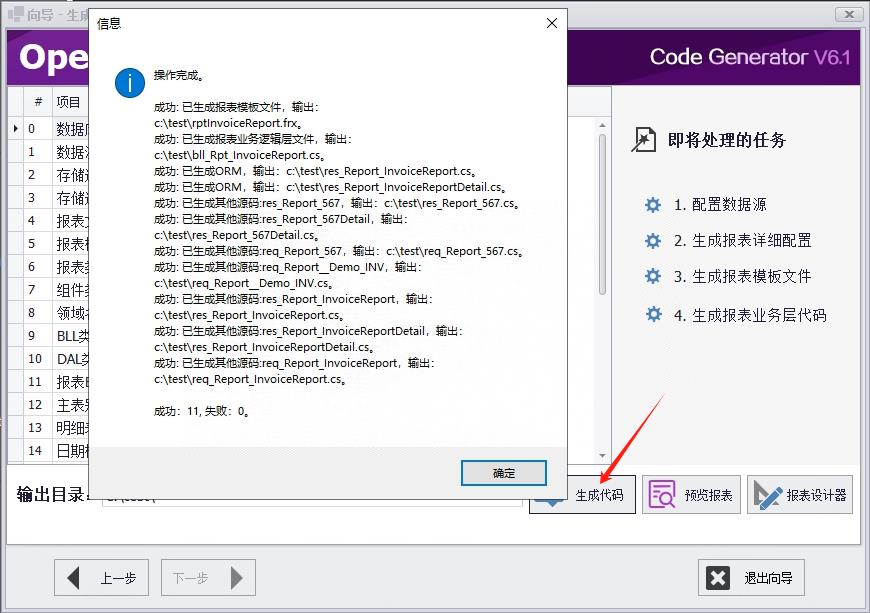
4、生成源码

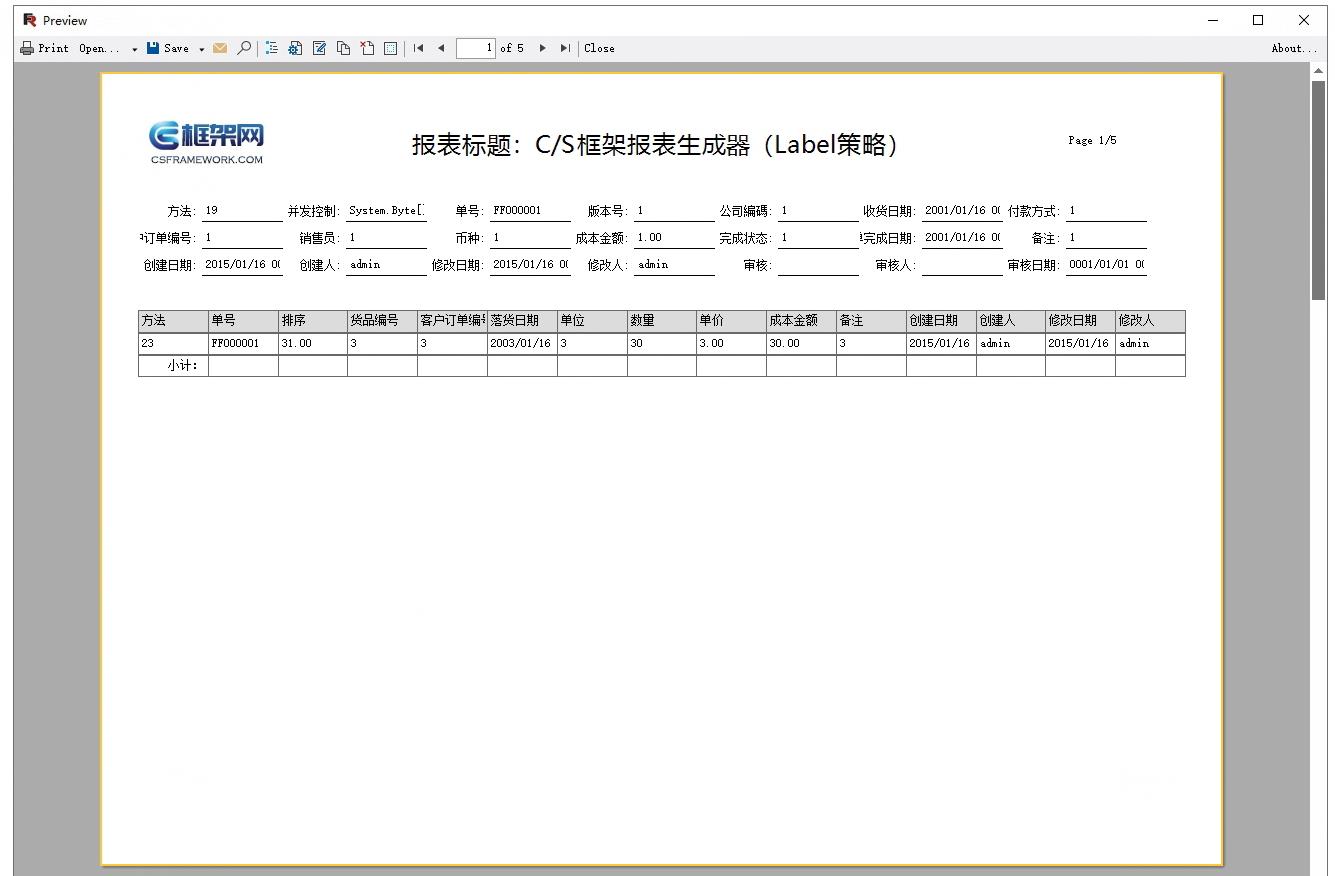
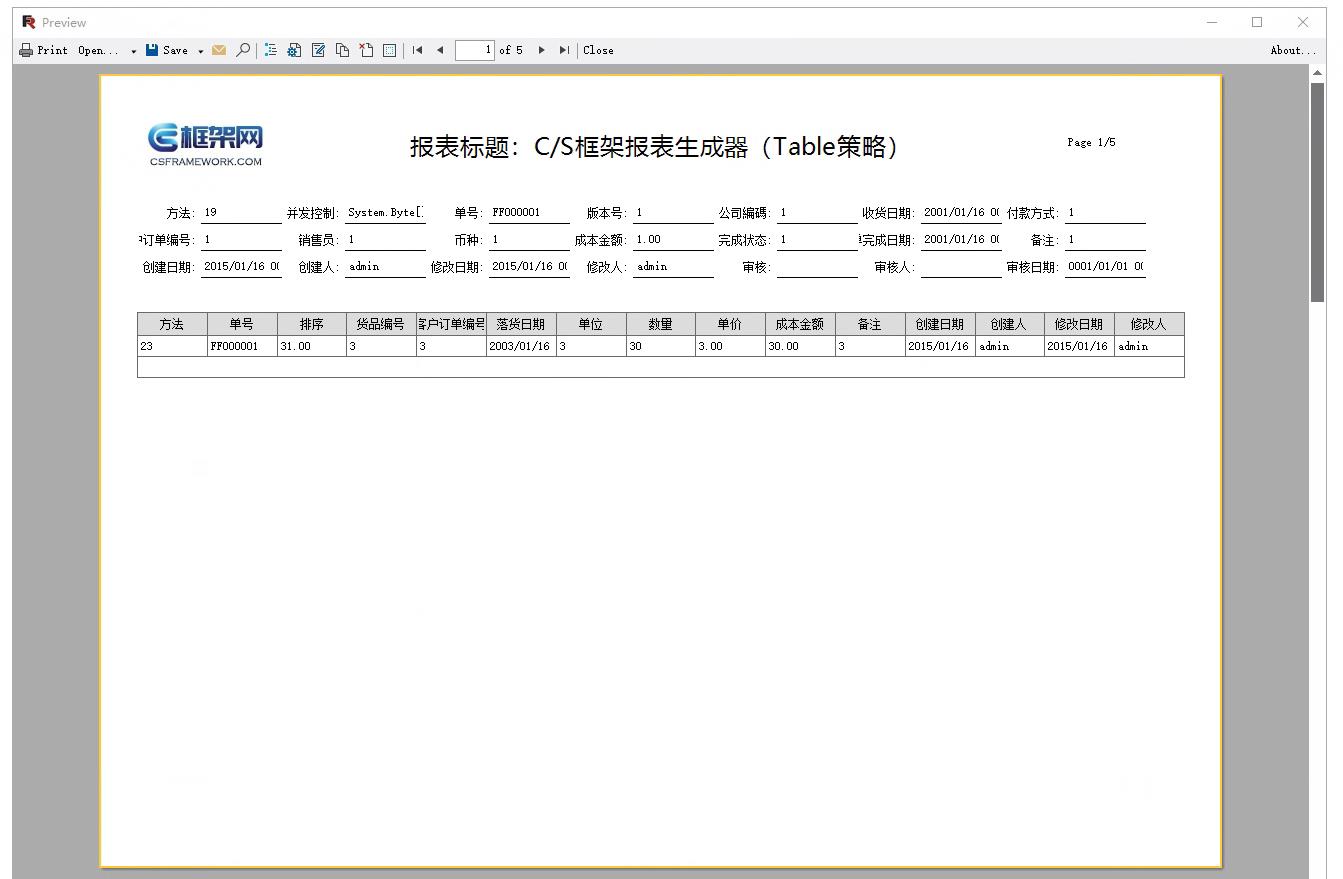
5、报表预览

点击【预览报表】 按钮
Label组件策略

Table组件策略

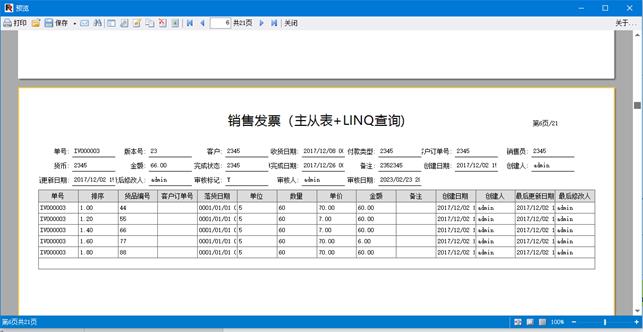
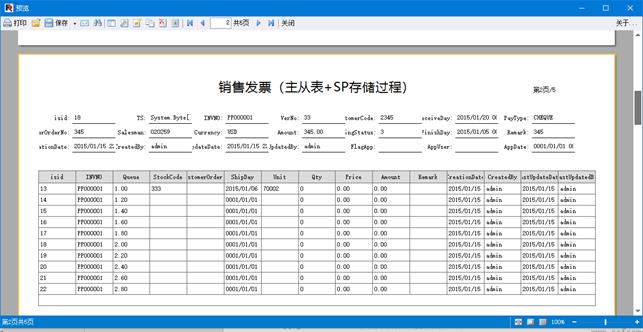
6、报表展示


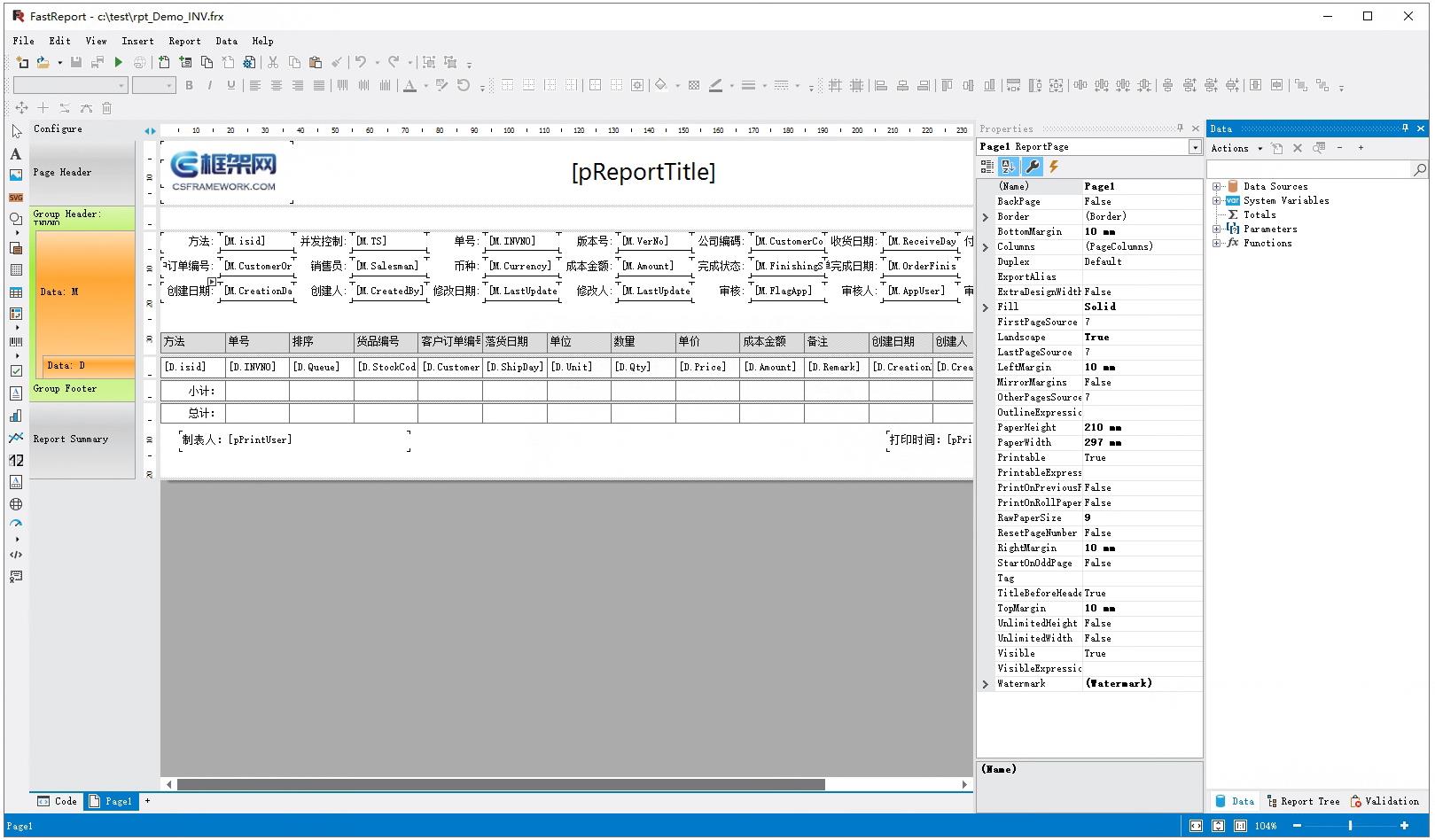
7、报表设计器

点击【报表设计器】 按钮,打开FastReport.NET报表设计器。

扫一扫加作者微信